15 Best fonts for Web Design and Technology

Every business requires an online presence in this digital world. A website is the most effective source for expanding your brand online. But is having a website enough to flourish your brand? Not exactly.
Creating a website requires you to focus on multiple things simultaneously. From flawless content to impeccable visuals, a perfect website constitutes various elements. One such crucial factor that makes the overall look of your page is the website font.
Also known as Typography, fonts decide how visitors perceive your website and their reading experience. They help communicate the website content and amplify the brand’s voice. The font families you chose for your website convey information to viewers while making the screen look sharp and crisp.
Regular Fonts and Website Fonts
Website fonts are different from regular desktop fonts. Regular fonts can be installed on the computer and used in desktop software like Photoshop and Microsoft Word. In contrast, website fonts are used exclusively during website design. Website fonts are intended to be viewed on a screen and cannot be used for print.
There are four web font file types: a TrueType file, an EOT file, a WOFF file, and an SVG file. Each one is designed to display the selected font on different browsers. So, your VPS Server must have all four file types to ensure your website font is displayed on all browsers as intended.
Web Safe Fonts

Web ‘safe’ fonts are the general font types available on most computers. These are standard fonts used on early websites. Font options were minimal during the initial web designing years. As a result, web-safe fonts are easily accessible and displayed on every browser correctly. Arial, Times New Roman, Georgia, and Brush Script are some of their examples.
Popular web-safe fonts used today are google fonts. Google fonts are a popular web font service owned by Google. This web font family has free and open-source fonts, APIs for using google fonts together with Android/CSS, and an interactive web directory.

Advantages of Using Font
As mentioned above, the layout and your text's presentation are crucial while creating a website. It entices potential customers and establishes a solid brand identity. Font style is one of the significant aspects that help attractively frame the text.
Here we have clubbed in a few points of why it's essential to start diverting the attention toward font:
Medium of communication
Yes, an image can speak for itself and help users grasp the concept of your website and products. But is it feasible to not pay attention to the text? Of course not.
Visitors can discern all about the services or products if a website uses an intelligible font style. A good font style can convey the message to the readers without distracting them.
For example, comic sans font conveys playful messages; imagine a corporate website using it! Hence, it is vital to take a good look at what type of font one is using.
Creates synchronization and harmony
Websites do not put in content randomly. Instead, they place everything in a sequence for better comprehension. But for readers to understand and relate to it, using different fonts is necessary. It helps highlight the critical aspects of a text, assisting visitors in navigating the whole text.
Along with that, a good font style also helps in creating harmony throughout the website. While moving from one page to the other, visitors would be able to differentiate what each page talks about.
Directly Affects Business's Growth
Using a good font style on your website will keep the readers in the loop. It impacts the overall user experience, one of the crucial metrics for business growth. Even if the website consists of premium content, visitors will start leaving the website if the font type is not legible.
Thus, it becomes crucial for websites to have readable and clean fonts. Apart from helping attract traffic, sharp fonts also help increase profits and opportunities by manifolds. Positive emotions would be evoked, directly impacting the business’s growth.
Helps in creating strong brand identity
Correct font usage helps readers understand what the website is all about and also assists in building a solid brand image. Sometimes people quickly forget the services and products a website offers as it does not leave a long-lasting impact. In contrast, a spectacular font design makes them remember the website and builds a solid image of the particular brand.
That's why a clear font is important for creating a strong brand presence. It sets the overall tone of the business and provides a great user experience.
Different Types/Categories of Website Fonts
Designers have several free and paid fonts for websites to choose from. The thousands of varieties of fonts are categorized into different types to narrow their approach. Website fonts are divided into four types or categories: Sans Serif font, Serif font, Script font, and Cursive font. Among them, the sans-serif font is the most popular.
Sans Serif Fonts

Sans Serif font is one of the best fonts for website design that signifies stability, modernism, and style. The font is often neutral-looking and doesn't have additional serif lines attached to the alphabet. The Sans Serif font fits every web design and is a perfect choice for designers.
The web-safe font bestows an excellent user experience and readability. The font goes well within the webpage header and body text and gives a clean, minimal look. The most prominent Sans Serif font examples include Arial, Open Sans, Calibri, Helvetica, and Verdana. If you want an approachable or friendly vibe to your website, the Sans Serif font's cutting-edge style makes it versatile in placement and use.
Serif Fonts

Serif font is a traditional and sophisticated font highly legible for websites. The web-safe font comes with additional strokes at the top and bottom of the characters. The stable and predictable structure of the Serif fonts in a webpage's, body text, or header text helps readers scan written content.
Many brands choose Serif fonts as it is an eye-catching font that attracts more audience to the website, giving them a better reputation than other brands. Some popular Serif font examples are Times New Roman, Cambria, and Garamond.
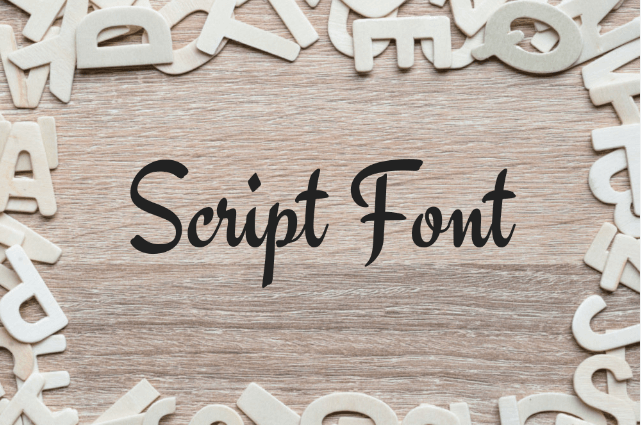
Script Font

Script font is designed to resemble traditional handwriting and calligraphy in appearance. This font has flexible strokes that can be connected, semi-connected, or unconnected, depending on the font style. It is considered the best website font among all the others.
This font style creates a continuous flow from letter to letter, forming an illusion of texture to copy natural ink inconsistencies. There are two types of script fonts formal and casual. The formal evokes the master handwriting, and the designers use a casual for easy-going design jobs.
Cursive Fonts
Cursive font is a unique font style designed to mimic hand-drawn writing. It features letters joined and looped together in a flowing way to make writing faster. The font gives a calligraphic feel and brings elegance to any website design. Cursive font is excellent for your website's taglines, blog post titles, and headers.
Best fonts for websites
Now that you know what each category entails, here are some of the notable favorite fonts and best web fonts:
Sans Serif fonts

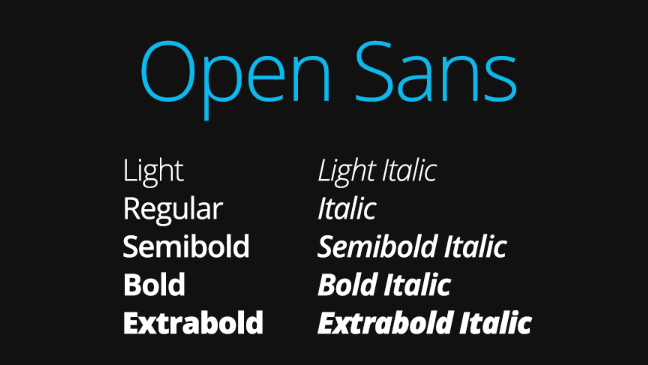
Open Sans

If you are looking for a classic font that can provide a clean, simple, yet modern message, Open Sans is the one to go for. It is a Sans Serif font that is quite popular among web designers. Its sophisticated and elegant style offers a top-notch reading experience, making it one of the most popular Sans Serif fonts for small screens.
Designed by Steve Matteson (director of Ascender Corp), Open Sans is a free, open-source font that fits in well over multiple platforms. Usually, Open Sans Serif is used as a default font on popular interfaces. There are multiple fonts within Open Sans, including bold, italic, semibold, extra-bold, etc.
Neo grotesque font

This Sans Serifs style was initially named Grotesque and used to be the first Sans Serif font. It came into existence in the 19th century and was given a unique name due to its awkward and irregular style. By the mid-20th century, its overall style evolved, because of which it was renamed Neo-Grotesque.
This is one of those modern fonts famous for its informal warmth, which sits best with the landing pages. If you plan to create a vintage look on your website, Neo-Grotesque will fit in best for your website.
Leaner Typeface

Leaner is a minimalistic, all-caps Sans Serif font for websites. It fits in well with most websites and has a more defined visual effect. This multi-weight font uses irregular angles and quirky designs that boldly display each letter and numeral.
Baskerville

Designed by John Baskerville in the 1700s, Baskerville belongs to the transitional Serif font family. Its high-contrasting and sharp form makes it the perfect choice for websites that deal in e-books and other readable content. The timeless accent makes this font visually appealing, vital to retain visitors.
Serif fonts

Times New Roman

Times New Roman has been one of the most popular typefaces for centuries. Its European and modern influences help create alluring websites. This Serif typeface font has around 12 styles under it, which work well as headers. Almost all writing interfaces use Times New Roman as their default font, which is one of the best fonts for websites.
Argesta

If you need an elegant and fashionable font for your website, Argesta is an excellent choice. Its contemporary style with vintage accents blends well to form an attractive-looking font. From brand logos to all the other content on the website, Argesta creates a well-balanced look.
Cambria

Cambria is considered the favorite font amongst other Serif fonts. This font style is highly legible as it is emphasized by horizontal Serifs that make each stroke's endings. Cambria offers a tremendous on-screen experience to readers, even if displayed in small font sizes. It adapts well to any website text and provides a well-established proportion.
Lora

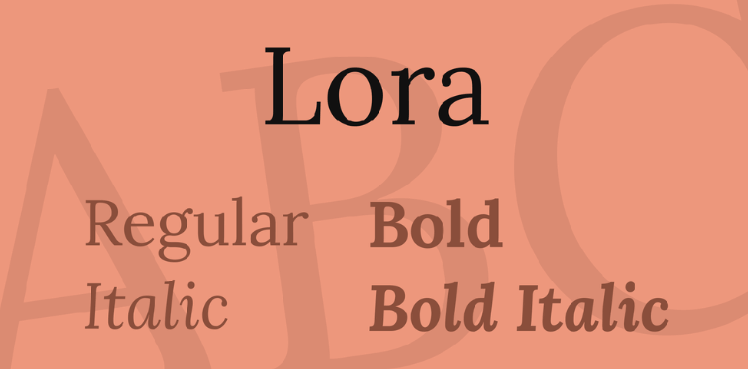
Lora font type is an excellent choice for a blogging website where visitors sit for long reads. It is slightly more well-readable than Times New Roman and Baskerville. Lora's modern and contemporary visuals look perfect on almost all websites, so one can experiment extensively using this font. This font family has many variations, like bold, italic, regular, etc.
Cursive fonts

Precious

Precious cursive font makes use of beautiful strokes and accents. Its gorgeous curls and swirls work well with the website's titles and headers. Bolt Cutter (the designer of this font) released it in 1996; since then, it has been one of the most popular fonts.
Agatha

Another popular cursive writing font that leans majorly towards flourishes and scrolls is Agatha. This font has loopy extends, which makes it more appealing than any other fonts in this category. Agatha font is a great font style for those planning to showcase any signatures over the website.
Berrylicious

The Berrylicious cursive writing is a gorgeous font with a hand-lettered brushstroke appearance. Plenty of variations around its letter formation allow one to create a highly readable and aesthetic website easily.
Script font

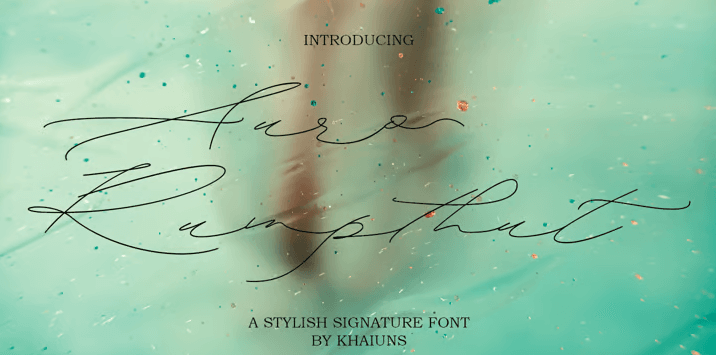
Auro Rumpthut

Khaiun's Auro Rumpthut is considered one of the best web cursive fonts. It uses a full-fledged set of lowercase and uppercase letters, numerals, and punctuation marks. The lowercase letters consist of swashes at the beginning and end. This stylish font creates a more realistic handwritten look, making the website sophisticated and suitable.
Clattering font

The clattering font is created with a slightly bold brushstroke between thick and thin curves. The handmade brush font is one of the most legible classic styles and is versatile, creating a surfer-chic look. The clattering font is perfect for social media posts, websites, product designs, watermarks, invitations, advertisements, and branding projects. Moreover, clattering font is ideal for projects that need handwriting taste. The font is free for personal usage and requires a paid license for commercial use.
Seaweed Script

Seaweed Script, designed by Squid, is a font perfect for all your fun designs and elegant invitation art. The font has a single regular style and uneven edges with True Type features that give an earthy and authentic look. The fine-quality font contains glyphs that designers use in large projects for designing purposes. The natural flow of characters makes Seaweed Script font the best font for websites.
5th Grade Cursive

5th-grade Cursive font is a fancy handwritten font designed to look natural. The 5th Grade Cursive font's beautiful edges proffer an easy-going elegance to the design. The font is demanding, clear, versatile, visually stunning, and free for personal and commercial use. The 5th-grade cursive font is perfect for all retro- and vintage-inspired websites.
How To Choose The Right Fonts for Websites?
Designing a website requires plenty of hard work and brains. From choosing the suitable color scheme to navigation and creating the perfect layout, a lot goes into creating an ideal website.
But out of all of this, the one part that is the trickiest is putting all of the elements together and creating a compact and well-balanced website.
After glancing at the whole site, your visitor will next focus on the text on your website. This is where website fonts come into play. With the help of the information available on the webpage, your customers will be able to gain more insight into what your brand is all about.
That's why you should pay attention to every minute detail of your font design. If you pick up a suitable font family, your customers can go through each detail without getting diverted.
To help you out in choosing the right font for your website, we have complied few pointers that you should look into:
Begin With The Basics
Before picking up a particular font style, dig into the basics of the font. The two primary font types designers usually prefer are Sans and Sans Serif. These fonts possess certain distinctive elements that make a website visually more appealing. Other fonts necessary for primary text include Playfair Display, Verdana, etc.
The type of font you choose will largely depend on your target audience and the mood you plan to evoke with your font. Serif fonts give the website a formal and elegant tone, whereas Sans fonts help create a more minimalistic and simple look.
In addition, color contrast and alignment also play a crucial role in creating a fantastic website. So, while choosing fonts for websites, keep these aspects in mind.
Your font should reflect the purpose of your website
The web is filled with plenty of font options for designing your website. This may sound good, but if you are unsure how your website should look, these limitless choices can overcomplicate things. Thus, it becomes essential to first look at the purpose of your website and then choose a font that would convey your message to the people visiting your website.
Choose a minimum number of fonts
While designing a website, you can't rely solely on a single font style. Your primary text and your secondary text should look a bit different from each other. Thus, using different font styles is recommendable.
Choose fonts that resonate with your brand identity and are more significant for the primary text. Your secondary or paragraph text should contain any font style that is easy to read, like Verdana or Roboto. Just in this sequence, a website should use different fonts important font styles according to the need and requirements of the text.
Pro Tip: Make sure to use only three types of fonts at most; otherwise, it will be hard to harmonize them.
Keep in mind the load time
Nobody likes to surf through a slow-loading website. That's why you should be mindful of the font styles you choose. A few pointers to keep in mind are:
Choose a limited number of typefaces:Too many fonts will add to the loading time. It's better to stick with only two or three fonts to ensure the website loading speed remains unaffected.
Pick styles that resonate with your brand perfectly:Choose the font styles you require. Usually, people stick with only bold and normal styles as they can be easily incorporated into any website.
Try mixing up the font combination
One thing to notice about font style is that each has a distinctive characteristic. Some fonts have a rugged look, while others have a quirky touch. Mix two and three font styles and create a more eye-pleasing website.
You can also choose the most popular font styles: Sans and Sans Serif. These two fonts help create a distinctive yet appealing look for a more poppy website.
If you are still uncertain about which two styles to choose, try picking up fonts that share the same family. With this, you can achieve consistency in their overall design. You can change the size, weight, and case to create a contrasting effect.

Conclusion
The web is filled with plenty of innovative and alluring font style options. But, narrowing down the best fonts for websites and choosing one is challenging.
A well-chosen font can make your website attractive and increase its visibility. On the other hand, a dull or non-professional font can mislead visitors, directly impacting your website's bounce rate. So, while choosing fonts for websites, attention should be given to every minute detail. Just because choosing a font is a crucial task, it does not mean you cannot get creative with it.
Website designers use web-safe fonts downloaded by the browser and then applied to the text. These fonts are usually available on the web or VPS server and come in various options, helping businesses build strong identities.
The list above gives you a vast array of options. A legible website makes a more significant impact.
Frequently Asked Questions
What do you mean by web fonts?
Website fonts are used by designers when building a website. In simple words, web fonts are the fonts for websites. These are exclusive fonts downloaded by website browsers while rendering a web page and cannot be used to display font in print.
Why are fonts used?
Fonts help create harmony and synchronization all over the text. They provide visual clues, thus making the text more readable for visitors. If good fonts are used, readers will likely stay on for a longer time over the website, impacting the bounce rate positively. The professional printing industry understands this fact and has used different fonts for quite some time.
What are the characteristics of a good web font?
A good web font enhances the reader's experience on a website. Fonts like Georgia, Proxima Nova, Fira, etc., have the required attributes that make them highly readable. Designers must ensure to choose a font that has the following characteristics:
Distinctive and open letterforms for easy readability on-screen display.
Legible font text to ensure that the page's overall message is passed on correctly.
The appropriate color contrast between font and background for sober visual.
Sharp size and line height.
What is the most popular font for web design?
Hundreds of fonts are used by web designers per the website’s needs. Among them, the Sans Serif typeface is the most popular, which includes several font varieties. Helvetica is considered the most favored font worldwide because of its versatility. It has over 100 variations and is one of the oldest fonts since 1957. Another factor that makes it appealing is its modern, classic look.
What is the best font size for website readability?
Any website’s content must be easy to read. This applies to the quality of content and its type and size. Even if you make the font legible, font sizes are equally important. Usually, 16 pixels or 12 points is considered a lucid font size. However, if your viewers are older adults, you can use larger font sizes also, 19 pixels or 14 points. A smaller font size would make it difficult for people with limited literacy to read and understand your content, making them lose interest immediately.
What is the oldest font?
The first font used is the Blackletter variety. Johannes Gutenberg used the first printing press in 1400. Blackletter font was used to imitate the calligraphic handwriting used by monks to transcribe manuscripts. This technique was used way before the printing press came into existence.









.webp)